10장 객체 리터럴
10.1 객체란?
자바스크립트는 객체 기반의 프로그래밍 언어이며, 자바스크립트를 구성하는 거의 "모든 것"이 객체다.
-> 원시 값을 제외한 나머지 값(함수, 배열, 정규 표현식 등)은 모두 객체다.
원시 값과 객체가 어떤 차이가 있는지 알고싶다면 11장 원시값과 객체의 비교에서 자세히 보자.
원시 타입객체 타입
| 단 하나의 값 | 다양한 타입의 값(원시 값 또는 다른 객체)을 하나의 단위로 구성한 복학적인 자료구조 |
| 변경 불가능 | 변경 가능 |
객체는 0개 이상의 프로퍼티로 구성된 집합이며, 프로퍼티는 키와 값으로 구성된다.

자바스크립트에서 사용할 수 있는 모든 값은 프로퍼티 값이 될 수 있다.
함수도 일급 객체이기 때문에 프로퍼티 값으로 사용 가능한데 이때는 일반 함수와 구분하기 위해 메서드라 부른다.
let counter = {
num: 0, // 프로퍼티: 객체의 상태를 나타내는 값(키, 값으로 구성됨)
increase: function () { // 메서드: 프로퍼티를 참조하고 조작할 수 있는 동작
this.num++;
}
};10.2 객체 리터럴에 의한 객체 생성
자바스크립트는 프로토타입 기반 객체지향 언어로서 클래스 기반 객체지향 언어와는 달리 다양한 객체 생성 방법을 지원한다.
- 객체 리터럴 ({...})- 가장 일반적이고 간단한 방법
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드
- 클래스(ES6)
//객체 리터럴 사용하는 방법
var person = {
name : 'Lee',
sayHello : function (){
console.log(`Hello! I'm ${this.Lee}`);
}
};
console.log(typeof person); //object
console.log(person); { name : 'Lee', sayHello : f}10.3 프로퍼티
객체는 프로퍼티의 집합 & 프로퍼티는 키와 값으로 구성됨
//객체 리터럴 사용하는 방법
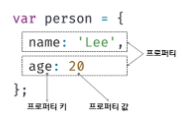
var person = {
name : 'Lee',
age : 20
};프로퍼티 키프로퍼티 값
| 모든 문자열, 심벌값이 사용 가능 (빈 문자열 포함) | 모든 값이 사용 가능 |
프로퍼티 키로 식별자 네이밍 규칙을 따르지 않아도 되지만 따르지 않는 경우 이름에 반드시 따옴표를 사용해야 하며, 따르는 경우 따옴표 생략 가능
프로퍼티 키에 문자열이나 심벌 값 외의 값을 사용하면 암묵적 타입 변환을 통해 문자열이 된다.
var foo = {
0 : 1,
1 : 2,
2 : 3
};
console.log(foo); { 0:1,1:2,2:3 }프로퍼티 키에 var, function등 예약어도 사용 가능하지만 권장은 하지 않음!
10.4 메서드
메서드 : 객체에 묶여있는 함수
let circle = {
radius: 5, // 프로퍼티
getDiameter: function () { // 메서드
return 2 * this.radius; //this는 circle을 가리킨다.
}
};
console.log(circle.getDiameter()); // 1010.5 프로퍼티 접근
프로퍼티에 접근하는 방법은 두가지가 있다.
- .를 사용하는 마침법 표기법
- [...]를 사용하는 대괄호 표기법 - 내부에 지정하는 프로퍼티 키는 반드시 따옴표로 감싼 문자열
따옴표로 감싸지 않으면 식별자로 해석하기 때문에 의도치 않은 에러를 발생시킬 수 있다.
let person = {
name: 'Lee'
};
// 마침표 표기법에 의한 프로퍼티 접근
console.log(person.name); // Lee
// 대괄호 표기법에 의한 프로퍼티 접근
console.log(person['name']); // Lee
console.log(person[name]); // ReferenceError
console.log(person.age); // undefined객체에 존재하지 않는 프로퍼티에 접근하면 undefined를 반환하게 되는데 이때 ReferenceError가 발생하지 않는데 주의!
프로퍼티 키가 식별자 네이밍 규칙을 준수하지 않는다면(사용 가능한 유효한 이름이 아니라면) 반드시 대괄호 표기법을 사용해야한다.
- 숫자는 따옴표 생략 가능
- 그 외는 반드시 따옴표로 감싼 문자열
10.6 프로퍼티 값 갱신
이미 존재하는 프로퍼티에 값을 할당하면 프로퍼티 값이 갱신된다.
var person = {
name : 'Lee'
};
person.name = 'Kim';
console.log(person); // { name : 'Kim' }10.7 프로퍼티 동적 생성
존재하지 않는 프로퍼티에 값을 할당하면 프로퍼티가 동적으로 상성되어 추가되고 프로퍼티 값이 할당된다.
let person = {
name: 'Lee'
};
person.age = 20;
console.log(person); // {name: "Lee", age: 20}10.8 프로퍼티 삭제
delete 연산자를 이용해 객체의 프로퍼티를 삭제한다.
만약 존재하지 않는 프로퍼티를 삭제하면 아무런 에러없이 무시된다.
let person = {
name: 'Lee'
};
person.age = 20;
delete person.age;
delete person.address; // 에러가 발생하지 않는다.
console.log(person); // {name: "Lee"}10.9 ES6에서 추가된 객체 리터럴의 확장 기능
프로퍼티 축약 표현
변수이름과 프로퍼티 키가 동일한 이름일 때 프로퍼티 키 생략 가능
프로퍼티 키는 변수 이름으로 자동 생성됨
let x = 1, y = 2;
const obj = {x,y};
console.log(obj); //{x:1,y:2}계산된 프로퍼티 이름
계산된 프로퍼티 이름 : 프로퍼티 키로 사용할 표현식을 대괄호([...])로 묶어 문자열 또는 문자열로 타입 변환할 수 있는 값으로 평가되는 표현식을 사용해 프로퍼티 키를 동적으로 생성 가능
const prefix = 'prop';
let i = 0;
const obj = {
[`${prefix}-${++i}`]: i,
[`${prefix}-${++i}`]: i,
[`${prefix}-${++i}`]: i
};
console.log(obj);// {prop-1 :1, prop-2 :2, prop-3:3} 메서드 축약 표현
function 키워드를 생략한 축약 표현 사용 가능
const obj = {
name : 'Lee',
sayHi(){
console.log('Hi! ' + this.name);
}
};
obj.sayHi(); // Hi! Lee'언어 정리 > JavaScript' 카테고리의 다른 글
| 모던 자바스크립트 Deep Dive: 12장 함수 (0) | 2024.08.06 |
|---|---|
| 모던 자바스크립트 Deep Dive: 11장 원시 값과 객체의 비교 (0) | 2024.08.06 |
| 모던 자바스크립트 Deep Dive: 9장 타입 변환과 단축 평가 (0) | 2024.08.06 |
| 모던 자바스크립트 Deep Dive: 8장 제어문 (0) | 2024.08.06 |
| 모던 자바스크립트 Deep Dive: 7장 연산자 (0) | 2024.08.06 |

