11장 원시 값과 객체의 비교
원시 값객체
| 값의 변경 유무 | 변경 불가능한 값 | 변경 가능한 값 |
| 변수에 할당 했을 때 값 저장 방식(확보된 메모리 공간) | 실제 값 저장 | 참조 값 저장 |
| 할당 방식 | 원시 값이 복사되어 전달 | 객체의 참조 값이 복사되어 전달(참조에 의한 전달) |
11.1 원시 값
변경 불가능한 값
- 변경 불가능한 값 : 불변성
- 불변성을 가진 원시 값을 할당한 변수는 재할당 이외에 변수 값을 변경할 수 있는 방법이 없음
-> 만약 변수 값이 변경할 수 있다? 예기치 않게 변수 값이 변경될 수 있고 상태 변경을 추적하기 힘들것임 - 오해 금지!! : 변수는 언제든지 재할당을 통해 변수 값을 변경할 수 있음
4절에서 살펴봤듯 원시 값을 할당한 변수에 새로운 원시 값을 재할당하면 메모리공간이 저장되어 있는 재할당 이전의 원시 값을 변경하는 것이 아닌 새로운 메모리 공간을 확보하고 재할당한 원시 값을 저장한 후, 새롭게 재할당한 원시 값을 가리켜 참조하던 메모리 공간의 주소가 바뀌는 방식으로 재할당이 일어난다.
문자열과 불변성
- 문자열은 유사 배열 객체이면서 이터러블이기 때문에 각 문자에 접근할 수 있다.
- 유사 배열 객체 : 마치 배열처럼 인덱스로 프로퍼티 값에 접근할 수 있고 length 프로퍼티를 갖는 객체. for문으로 순회 가능
var str = 'string';
console.log(str[0]); //s
console.log(str.length); //6
console.log(str.toUpperCase); //'STRING'string은 원시값인데 갑자기 객체일 수도 있다니 혼란스럽겠지만 원시 값을 객체처럼 사용하면 원시값을 감싸는 래퍼 객체로 자동 변환된다. 21.3절 원시값과 래퍼 객체에서 자세히 살펴보자.
var str = 'string';
// 유사 배열 객체이기 때문에 인덱스로 접근 가능하지만 문자열은 원시 값이기 때문에 변경할 수 없다. 에러는 안남
console.log(str[0] = 'S');
console.log(str); // 'string'값에 의한 전달
var score = 80;
var copy = score;
score = 100;
console.log(score); //100
console.log(copy); // ?위의 예제에서 copy값은 무엇이 들어있을까?
답은 80이다.
score 변수와 copy변수 값 80은 같은 메모리를 참조해도 score에 새로운 값을 할당하면, 100은 메모리에 새로 생성되어 score에 할당될 것이다. 따라서 score 변수의 값을 변경해도 copy 변수의 값에는 어떠한 영향도 주지 않는다.
score에 변수에 80을 할당하고 그 할당한 값을 copy에 전달하는데 그 전달된 값은 score 변수와 다른 메모리 공간에 저장된 별개의 값일 수도 있다.
-> 자바스크립트 엔진을 구현하는 제조사에 따라 실제 내부 동작 방식은 미묘한 차이가 있을 수 있다.
11.2 객체
- 프로퍼티의 개수가 정해져 있지 않고, 동적으로 추가되고 삭제할 수 있다.
- 프로퍼티 값에 제약이 없어 원시 값과 같이 확보해야 할 메모리 공간의 크기를 사전에 정해 둘 수 없음
자바스크립트 객체의 관리 방식
프로퍼티 키를 인덱스로 사용하는 해시테이블과 유사하지만 높은 성능을 위해 일반적인 해시 테이블보다 나은 방법으로 객체를 구현한다. 객체지향 언어(C++,자바 등)와는 달리 객체가 생성된 이후에도 동적으로 프로퍼티와 메서드를 추가할 수 있기 때문에 생성과 프로퍼티 접근에 비용이 더 많이 드는 비효율적인 방식이다. 하지만 V8 자바스크립트 엔진에서 히든 클래스 방식을 사용해 C++ 객체가 프로퍼티에 접근하는 정도의 성능을 보장한다.
더 알고 싶다면
Fast properties in V8 : https://v8.dev/blog/fast-properties
V8 히든 클래스 이야기 : https://engineering.linecorp.com/ko/blog/v8-hidden-class
자바스크립트 엔진의 최적화 기법 (2) : https://meetup.nhncloud.com/posts/78
How JavaScript works: inside the V8 engine + 5 tips on how to write optimized code : https://medium.com/sessionstack-blog/how-javascript-works-inside-the-v8-engine-5-tips-on-how-to-write-optimized-code-ac089e62b12e
Google I/O 2012 - Breaking the JavaScript Speed Limit with V8 : https://www.youtube.com/watch?v=UJPdhx5zTaw
변경 가능한 값
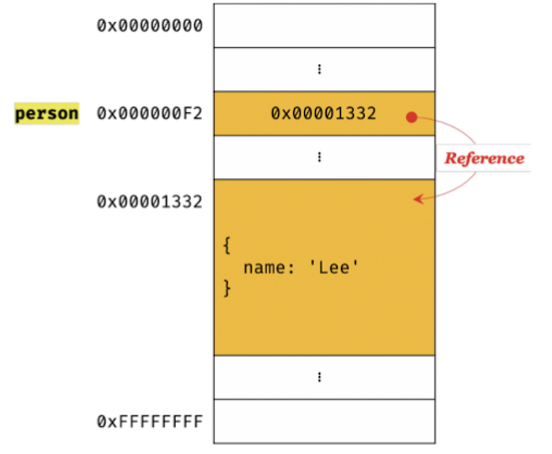
var person = {
nams : 'Lee'
}
console.log(person); // {name :'Lee'}객체를 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 참조 값(생성된 객체가 저장된 메모리 공간의 주소)에 접근할 수 있다.

객체를 할당한 변수는 재할당 없이 객체를 직접 변경할 수 있기 때문에 프로퍼티를 동적으로 추가할 수도 있고 프로퍼티 값을 갱신할 수도 있으며 프로퍼티 자체를 삭제할 수도 있다.
원시값처럼 이전값을 복사해 새로 생성한다면 명확하고 신뢰성은 높겠지만 메모리의 효율적인 소비가 어렵고 성능이 나빠지기 때문에 객체는 변경 가능한 값으로 설계되어 있다.
다만 이때문에 부작용이 있는데 바로 여러 개의 식별자가 하나의 객체를 공유할 수 있다.
객체를 복사하는 방법은 두가지가 있는데
- 얕은 복사 : 한 단계 까지만 복사
- 깊은 복사 : 객체에 중첩되어 있는 객체까지 모두 복사
얕은 복사와 깊은 복사로 생성된 객체는 둘 다 원본과 다른 객체이다.
하지만 얕은 복사는 객체에 중첩되어 있는 객체의 경우 참조 값을 복사하고, 깊은 복사는 객체에 중첩되어 있는 객체까지 모두 복사해 원시 값처럼 완전한 복사본을 만든다는 차이가 있다.
const o = {x : {y : 1}};
//얕은 복사
const c1 = {...o};
console.log(c1 === o); //false
console.log(c1.x === o.x); //true
const c2 = o;
console.log(c2 === o); //true
console.log(c2.x === o.x); //true
//깊은 복사
// npm install lodash 설치하고 사용
const _ = require('lodash');
const c3 = _.cloneDeep(o);
console.log(c3 === o); //false
console.log(c3.x === o.x); //false
const x = {x : 1};
const c = {...x};
c.x = 2;
console.log(c) //{x:2}
console.log(x) //{x:1}참조에 의한 전달
여러 개의 식별자가 하나의 객체를 공유하는 의미와, 그로 인해 발생하는 부작용을 알아보자.
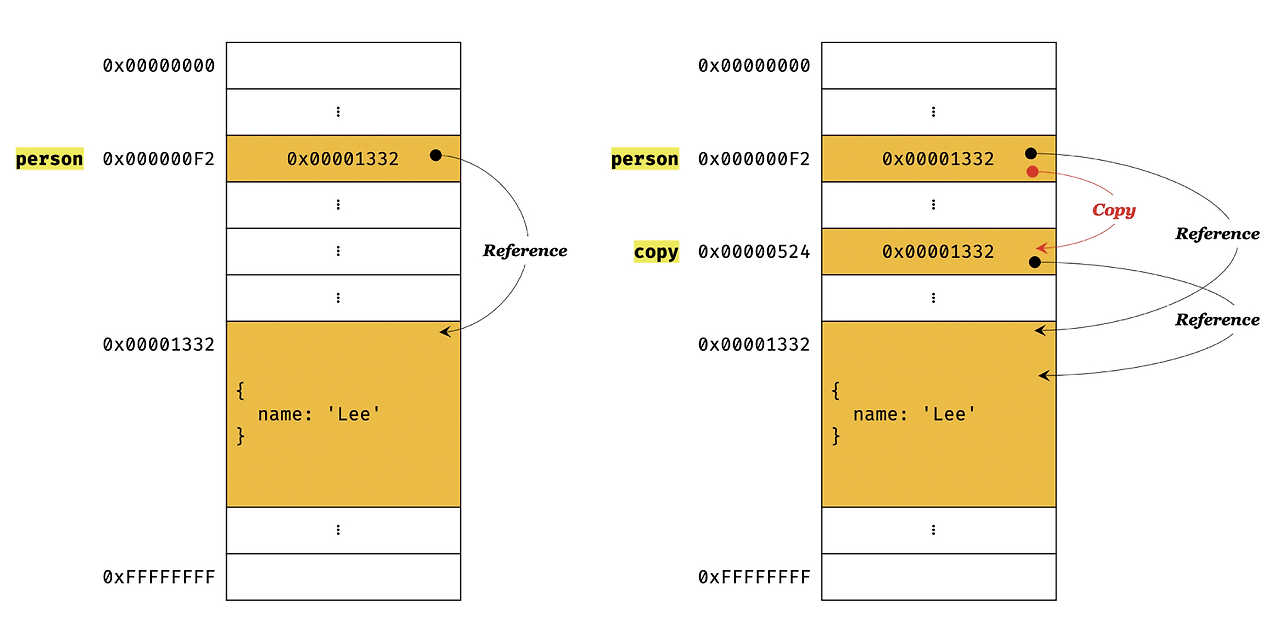
var person = {
name : 'Lee'
};
//참조 값 얕은 복사
var copy = person;
원본 person을 사본 copy에 할당하면 person의 참조값을 복사해 copy에 할당하기 때문에 둘은 메모리 주소가 다르지만 같은 참조 값을 가진다. 즉, 두 개의 식별자가 하나의 객체를 공유하기 때문에 원본 또는 사본 중 한쪽에서 객체를 변경하게 되면 서로 영향을 받는다.
사진 출처 : 모던 자바스크립트 Deep Dive
'언어 정리 > JavaScript' 카테고리의 다른 글
| 모던 자바스크립트 Deep Dive: 13장 스코프 (0) | 2024.08.06 |
|---|---|
| 모던 자바스크립트 Deep Dive: 12장 함수 (0) | 2024.08.06 |
| 모던 자바스크립트 Deep Dive: 10장 객체 리터럴 (0) | 2024.08.06 |
| 모던 자바스크립트 Deep Dive: 9장 타입 변환과 단축 평가 (0) | 2024.08.06 |
| 모던 자바스크립트 Deep Dive: 8장 제어문 (0) | 2024.08.06 |

