07장 연산자
- 연산자 : 하나 이상의 표현식을 대상으로 산술, 할당, 비교, 논리, 타입, 지수 연산등을 수행해 하느의 값을 만듬
- 피연산자 : 연산의 대상, 값으로 평가될 수 있는 표현식
산술 연산자
- 피연산자를 대상으로 수학적 계산을 수행해 새로운 숫자 값을 만듬
- 산술 연산이 불가능한 경우 NaN 반환
부수 효과 : 산술 연산을 할 때 피연산자의 값을 변경
이항 산술 연산자
- 부수 효과x
5+2; //7 부수효과x
5-2; //3 부수효과x
5*2; //10 부수효과x
5/2; //2.5 부수효과x
5%2; //1 부수효과x단항 산술 연산자
- 증가/감소 연산자는 피연산자의 값을 변경하는 부수 효과가 있다.
var x = 1, sum;
//선할당 후 증가
sum = x++;
console.log(sum,x); //1,2
//선증가 후 할당
sum = ++x;
console.log(sum,x); //3,3
//선할당 후 감소
sum = x--;
console.log(sum,x); //3,2
//선감소 후 할당
sum = --x;
console.log(sum,x); //1,1- + 단항 연산자는 아무런 효과도 없다. (부수 효과x)
- 단,숫자 타입이 아닌 피연산자에 +단항 연산자를 사용하면 피연산자를 숫자 타입으로 변환하여 반환
var x = '1';
console.log(+x);//1
console.log(x);//'1'
x = true;
console.log(+x);//1
console.log(x);//true
x = false;
console.log(+x);//0
console.log(x);//false
x = 'hi';
console.log(+x);//NaN
console.log(x);//'hi'- - 단항 연산자는 피연산자의 부호를 반전한 값을 반환 (부수 효과x)
- + 단항 연산자와 마찬가지로 피연산자를 숫자 타입으로 변환하여 반환
-(-10);//10
-'10';//-10
-true;//-1
-'hi';//NaN문자열 연결 연산자
+연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작
'1'+2; //'12'
1+2; //3
1+true; //2
1+false; //1
1+null;//1
+undefined;//NaN
1+undefined;//NaN개발자의 의도와는 상관 없이 자바스크립트 엔진에 의해 암묵적으로 타입이 강제 변환(9장 타입 변환과 단축 평가) 된다.
할당 연산자
- 우항에 있는 피연산자의 평가 결과를 좌항에 있는 변수에 할당 (부수 효과o)
var x;
x = 10; //x = 10
x+=5;//x = x + 5
console.log(x);//15
x-=5;//x = x - 5
console.log(x);//10
x*=5;// x = x * 5
console.log(x);//50
x/=5;// x = x / 5
console.log(x);//10
x%=5;// x = x % 5
console.log(x);//0- 할당문은 표현식인 문이기 때문에 할당된 값으로 평가한다.
var x;
console.log(x = 10);//10
var a,b,c;
a = b = c = 0;
console.log(a,b,c);//0,0,0비교 연산자
- 좌항과 우항의 피연산자를 비교한 다음 그 결과를 불리언 값으로 반환 (부수 효과x)
동등/일치 비교 연산자
- 동등 비교 연산자는 느슨한 비교, 일치 비교 연산자는 엄격한 비교를 한다.
- 동등 비교 연산자 : 값만 같으면 됨
- 일치 비교 연산자 : 값과 타입도 같아야 함
동등 비교 연산자는 좌항과 우항의 피연산자를 비교할 때 암묵적 타입 변환을 통해 타입을 일치시킨 수 같은 값인지 비교하기 때문에 아래의 결과가 나온다.
5 == 5; //true
5 == '5'; //true
5 != 5; //false
5 != '5'; //false일치 비교 연산자를 사용하면 타입도 같고 값도 같은 경우에 한하여 true를 반환한다.(암묵적 타입 변환을 하지 않는다.)
5 === 5;//true
5 === '5';//false
NaN === NaN; //NaN은 자신과 일치하지 않는 유일한 값따라서 NaN을 조사하려면 빌트인 함수 isNaN을 사용해야 한다.
isNaN(NaN); //true
isNaN(1); //false
isNaN(1+undefined); //true숫자 0도 주의해야하는데 0과 -0을 같은 취급한다.
0 === -0;//true
0 == -0;//trueObject.is 메서드를 사용하면 NaN과 0 문제를 전부 해결할 수 있다.
-0 === +0;//true
Object.is(-0,+0); //false
NaN === NaN;//false
Object.is(NaN,NaN);//true대소 관계 비교 연산자
- 피연산자의 크기를 비교하여 불리언 값을 반환 (부수 효과x)
5>0;//true
5>5;//false
5>=5;//true
5<=5;//true삼항 조건 연산자
- 값으로 평가할 수 있는 표현식인 문 (부수 효과x)
- 다른 표현식의 일부가 될 수 있어 유용하다.조건식? 조건식이 true일 때 반환할 값: 조건식이 false일 때 반환할 값;
var result = score >= 60? 'pass' : 'fail';논리 연산자
- 우항과 좌항의 피연산자를 논리연산 함(부수 효과x)
//논리합(||)
true || true; //true
true || false; //true
false || true; //true
false || false; //false
//논리곱(&&)
true && true; //true
true && false; //false
false && true; //false
false && false; //false
//논리 부정(!)
!true;//false
!false;//true- 논리 부정(!)연산자는 언제나 불리언 값을 반환. 만약 피연산자가 불리언 값이 아니면 불리언 타입으로 암묵적 타입 변환됨
!0; //true
!'Hello'; //false- 논리합 또는 논리 곱 연산자 표현식의 평과 결과는 불리언 값이 아닐 수 있다.
'Cat' && 'Dog';//'Dog'자세히 알고 싶다면 9.4절 단축평가를 참고하자
논리 연산자로 구성된 복잡한 표현식은 가독성이 좋지 않기 때문에 드 모르간의 법칙을 이용하면 복잡한 표현식을 좀 더 가독정 좋은 표현식으로 변환할 수 있다.
!(x||y) === (!x&&!y)
!(x&&y) === (!x||!y)쉼표 연산자
- 왼쪽 피연산자부터 차례대로 피연산자를 평가하고 마지막 피연산자의 평가가 끝나면 마지막 피연산자의 평가 결과를 반환함
var x,y,x;
x = 1, y = 2, z = 3;//3그룹 연산자
- 소괄호('()')로 피연산자를 감싸 자신의 피연산자인 표현식을 가장 먼저 평가한다.
- 그룹 연산자를 사용하면 연산자의 우선순위를 조절할 수 있다.
- 그룹 연산자가 우선순위가 가장 높음
10*2+3;//23
10*(2+3);//50typeof 연산자
- 피연산자의 데이터 타입을 문자열로 반환함
- 'string','number','boolean','undefined','symbol','object','function'의 7가지 문자열 중 하나를 반환한다.
- typeof() 연산자는 변수의 데이터 타입을 반환하는게 아니라 변수에 할당된 값의 데이터 타입을 반환한다.
typeof '' //'string'
typeof 1 //'number'
typeof NaN //'number'
typeof true //'boolean'
typeof undefined //'undefined'
typeof Symbol() //'symbol'
typeof null //'object'
typeof [] //'object'
typeof {} //'object'
typeof new Date() //object'
typeof /test/gi //'object'
typeof function(){} //'function'여기서 주의해야할 점은
- null 값의 타입이 null이 아닌 object를 반환한다. -> 자바스크립트의 버그
- null 타입인지 확인할때는 typeof 보단 일치 연산자를 사용하자 (===)
- 선언하지 않은 식별자를 typeof로 연산해보면 ReferenceError가 발생하는것이 아닌 undefined를 반환한다.
// undeclared라는 식별자를 선언한 적 없을 때
typeof undeclared; //undefined지수 연산자
- ES7에서 도입외어 좌항의 피연산자를 밑으로, 우항의 피연산자를 지수로 거듭 제곱하여 숫자값을 반환함
2**2; //4
2**2.5; //5.65685424949238
-5**2;//SyntaxError 음수를 밑으로 사용하고 싶으면 괄호로 묶어줘야함
(-5)**2;//25
//지수연산자가 도입되기 이전엔 Math.pow()를 사용했다.
Math.pow(2,2); //4그 외의 연산자
- ?. : 옵셔널 체이닝 연산자
- ?? : null 병합 연산자
- delete : 프로퍼티 삭제
- new : 생성자 함수를 호출할 때 사용하여 인스턴스 생성
- instanceof : 좌변의 객체가 우변의 생성자 함수와 연결된 인스턴스인지 판별
- in : 프로퍼티 존재 확인
해당 주제를 소개하는 장에서 살펴보기로 하자.
p.90 참고
연산자의 부수 효과
- 할당 연산자(=)
- 증가/감소 연산자(++/--)
- delete 연산자 : 객체의 프로퍼티 삭제
이 세 연산자만 부수 효과를 갖는다.
연산자 우선순위
- 여러개의 연산자로 이뤄진 문이 실행될 때 연산자가 실행되는 순서
- 우선순위가 높을수록 먼저 실행됨
우선순위 확인
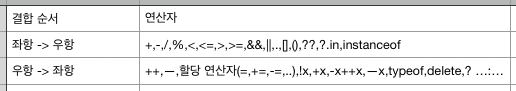
연산자 결합 순서
- 연산자의 어느 쪽(좌항, 우항)부터 평가를 수행할지 나타내는 순서

'언어 정리 > JavaScript' 카테고리의 다른 글
| 모던 자바스크립트 Deep Dive: 9장 타입 변환과 단축 평가 (0) | 2024.08.06 |
|---|---|
| 모던 자바스크립트 Deep Dive: 8장 제어문 (0) | 2024.08.06 |
| 모던 자바스크립트 Deep Dive: 6장 데이터 타입 (0) | 2024.08.06 |
| 모던 자바스크립트 Deep Dive: 5장 표현식과 문 (0) | 2024.08.06 |
| 모던 자바스크립트 Deep Dive: 4장 변수 (0) | 2024.08.06 |

