안녕하세요 연하입니다~
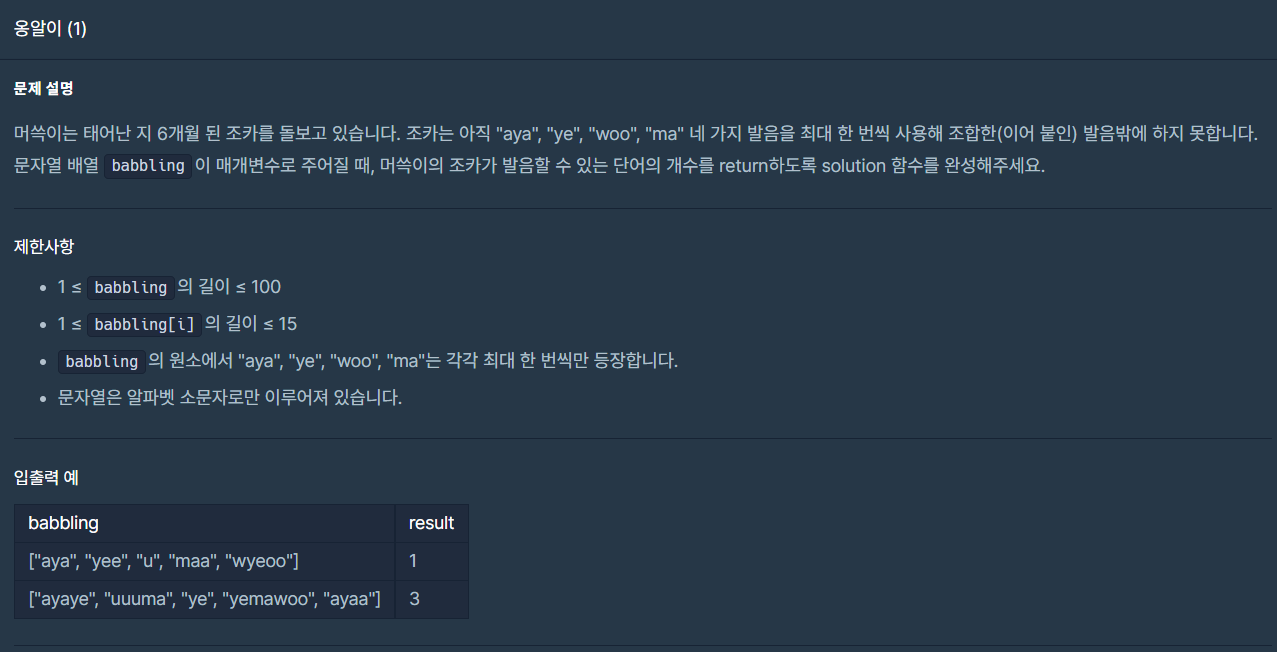
오늘은 프로그래머스 Lv.0 옹알이(1) 통과 코드를 작성하러왔습니다.
0단계라서 쉬울줄 알고 도전했는데 생각보다 어려웠네요 ㅠㅠ.. 그래서 정답률이 21%인가봐요 ㅎㅎ


코드를 작성하기 위해 제한사항을 먼저 읽어보았는데 1,2 조건은 별로 중요해보이지않았고 3번과 4번이 가장 핵심적인 단서라고 생각해 이 조건을 유의하며 구현해보았습니다.
1. "aya","ye","woo","ma"가 최대 한번씩만 등장하기때문에 babbling을 map을 이용해 한번씩 훑어 babbeling[i] 문자열이 조카가 발음할 수 있는 "aya","ye","woo","ma"를 포함하게되면 replace('문자열','')을 이용해 삭제해버리는 방식을 선택했습니다.
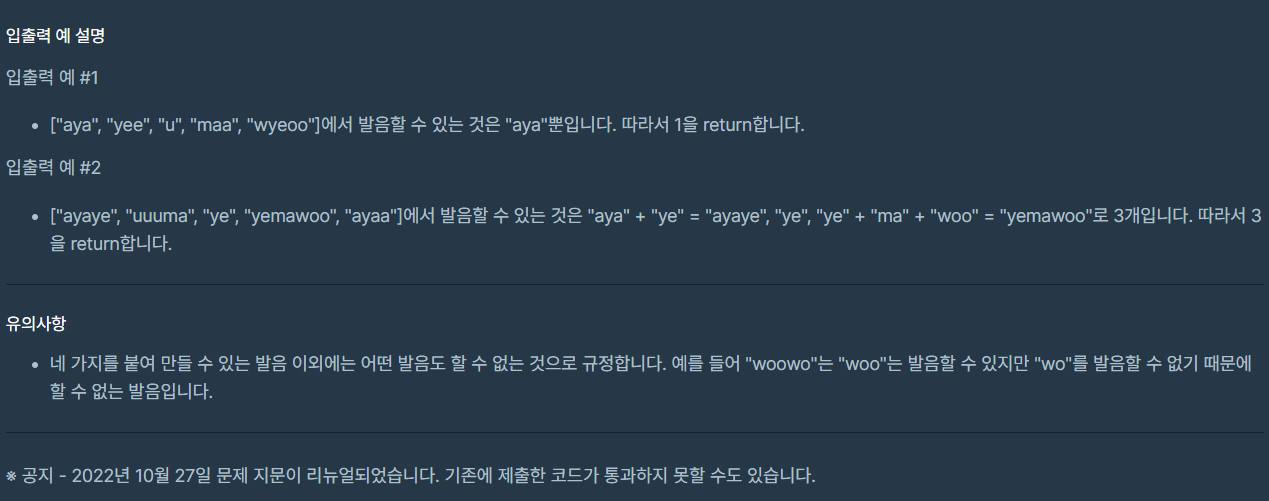
문제 발생: 테스트 케이스 "wyeoo"에서 ye를 먼저 삭제하고 남은 문자열 woo역시 삭제되는 오류가 생기게됩니다. 조카는 이런 방식으로 발음할 수 없기때문에 잘못된 코드임을 깨닫고 추가적인 작업을 하게됩니다.
2.replace('문자열','')이 아닌 replace('문자열',' ')으로 빈칸을 띄워준 뒤 (어떤 문자를 넣어주던 상관없습니다.)
"aya","ye","woo","ma"를 잘라내고 남은 문자열의 길이만큼 while문을 통해 반복해준 뒤 빈공간을 제거해 남은 문자가 없는 경우에만 +1해줘 완성하게되었습니다.
제가 통과한 코드인데 뭔가 허접해보이네요 ㅎㅎ..
x=x.split('aya').join(' ');는 'aya'를 기준으로 자른 뒤 ' '로 이어준다는 뜻입니다. replace와 비슷한 의미로 사용할 수 있습니다.
function solution(babbling) {
var answer = 0;
babbling.map(x =>{
x=x.replace('aya',' ');
x=x.replace('ye',' ');
x=x.replace('woo',' ');
x=x.replace('ma',' ');
//x=x.split('aya').join(' ');
//x=x.split('ye').join(' ');
//x=x.split('woo').join(' ');
//x=x.split('ma').join(' ');
let y=x.length
while(y){
x=x.replace(' ','')
y--;
}
if(x === ''){
answer=answer+1;
}
})
return answer;
}
'코테 준비 > [JS] 프로그래머스' 카테고리의 다른 글
| [프로그래머스 0단계 :JS] 작성일 기준 정답률 86% (2) | 2022.11.22 |
|---|---|
| [프로그래머스 0단계 :JS] 작성일 기준 정답률 87% (0) | 2022.11.06 |
| [프로그래머스 0단계 :JS] 작성일 기준 정답률 88% (0) | 2022.11.06 |
| [프로그래머스 0단계 :JS] 작성일 기준 정답률 89% (0) | 2022.11.06 |
| [프로그래머스 0단계 :JS] 작성일 기준 정답률 90% (0) | 2022.11.05 |

